主要给大家介绍了关于如何使用Vue父子组件通信实现todolist的功能的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用Vue具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
”vue父子组件通信 vue父子组件 vue实现todolist“ 的搜索结果
主要介绍了Vue从TodoList中学父子组件通信,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了Vue中父子组件通讯——todolist组件功能开发的相关知识,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
主要介绍了vue实现todolist功能、todolist组件拆分及todolist的删除功能,需要的朋友可以参考下
先上代码 <body> <div id="root"> <div> <input v-model="inputValue" /> <button @click="handleClick">submit</button> &l...
话不多说,先上todoList效果与完整代码. 效果: 完整代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...
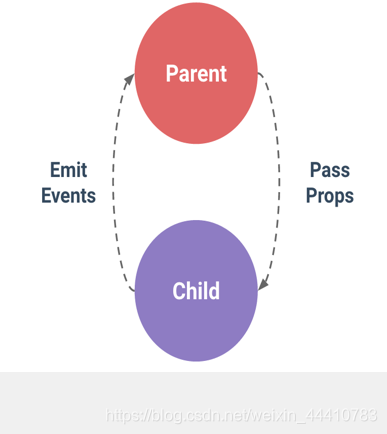
vue 开发中,免不了会用到父子组件的通信,比如调用父类组件的方法或者变量;再比如父组件调用子组件的方法;父子组件相互传递数据等,本文主要通过讲解 props 的使用,来完成父子组件之间的通信。 重点知识(props ...
主要介绍了vue组件编写之todolist组件的实例讲解,本文给大家介绍的非常详细,需要的朋友可以参考下
本文实例为大家分享了vue综合组件间的通信,供大家参考,具体内容如下 实现一个ToDoList。 ①完成所有的组件的创建和使用 ②add 点击add按钮时候,将用户输入的内容(todoinput),...(父子组件通信) ③delete 在tod
最全最新Vue组件间通信,面试必问的高频题,等你来看!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>...
参考文档 参考文档:https://blog.csdn.net/ll666888999/article/details/123789098 参考视频:...准备工作 在views底下新建一个父组件Home.vue 在components中创建三个文件夹,三个子组件nav...
主要为大家详细介绍了vue实现ToDoList简单实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
使用场景:[子给父传递数据]儿子$emit----> 父亲$on[简写@]父亲中的两种写法:[简单写法|复杂写法]mounted(){自定义事件子向父传递数据事件类型 回调函数 谁调用 默认传递的是什么?1、事件类型 无数个2、回调函数 自己...
主要介绍了Vue实现todolist删除功能,,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
Vue 组件间通信方式汇总,总有一款适合你( 5分钟教程-附项目实战案例 )中介绍了 3 种组件间的通信方法,分别是: props全局事件总线消息订阅与发布 今天给大家分享第 4 种组件间的通信方法:自定义事件 适用于:子...
可以通过props属性将响应式数据从父组件传递到子组件,并且子组件也可以通过触发事件来改变父组件的响应式值。
Vue3 TodoList示例技术栈vue3.0 恶作剧尾风
这次给大家带来如何使用Vue内父子组件通讯todolist组件,使用Vue内父子组件通讯todolist组件的注意事项有哪些,下面就是实战案例,一起来看一下。一、todolist功能开发提交{{item}} new Vue({el:"#root",data:{input...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地